Home > Web Design Archive
Web Design Archive
Googleのデザインガイドライン
- 2010年7月 1日 12:56
- Design | Web Design
1. 使える:人々の生活、仕事、夢にフォーカスする
2. 早い:ミリ秒でも早くする
3. シンプル:簡略化することの重要性
4. 魅力的:初心者にも上級者も引きつける何かをつくる
5. 先進的:新しいものを生み出すことに意欲的になる
6. ユニバーサル:世界のためのデザイン
7. 有益:今日、明日のビジネスのことについて考える
8. 美しい:心を乱さず目にやさしいものを
9. 信頼性:人々の信頼を勝ち取れるものになる
10. 人柄:何か人間らしさを加える
デザインガイドラインとかぶりますが、
Googleは以下の項目に注力することでよりよいユーザ体験を実現しています。
より早く
ページの表示速度だけでなく、タスクを達成させるための手軽さも含まれる
自分らしく
ちょっとしたことでも良いので個性をもたせる
対話に参加する
人間らしく切実かつ謙虚に反応をする
コントロールを失うことを忘れない
何でも自家製にするのではなく、サードパーティの技術も積極的に利用
礼儀正しく
出始めの敷居を低くしたり、何か問題が起こったときに回避しやすくする
失敗に備える
失敗やミスは必ず起こるし思いがけないときにおこる
信頼性を保つ
スピードにも関わる重要な要素
「could」さんより拝借しました。
- Comments: 0
- TrackBacks: 0
ユーザビリティテストの際の3つのルール
- 2009年10月 1日 18:19
- Web Design
ユーザビリティーテストをする際に以下の3つの基本的なルール
1.プロジェクトのことを知らない、ターゲットユーザーにテストをしてもらう(友人などではなく)5人でOK。
2.実際のタスクをやらせる。
3.その際にしゃべってもらう。
ポイントは3点目。
「操作をしている間、思ったことは全部しゃべってください」という指示から得られる示唆にはすごいものがありましたよ・・・(開発者にとっては耳が痛いものばかりですがw)。
ネタ元は、こちら
- Comments: 0
- TrackBacks: 0
色盲の方の見え方をチェックできるツール
- 2009年8月 7日 21:22
- Web Design
案件によっては、非常にデリケートに確認する必要があります。
そんなとき、役立つアイテムがこちらの『ImageJ』と『VischeckJ』
VischeckJをImageJのプラグインとして追加すると、最強です。
色盲と一言で言っても、
強度第1色盲(赤視物質の欠失)「Protanope」
強度第2色盲(緑視物質の欠失)「Deuteranope」
強度第3色盲(青視物質の欠失)「Tritanope」
と、種類があります。
通常の見え方だと、ハッキリと差の出る色でも判別しにくかったり、
ハッキリと認識しやすい色があったりと
このツールを使うことで見えてくる部分があります。
実際の見え方については個人差もあるので、
ハッキリとこれとはいえない部分もありますが、強力な手助けになります。
- Comments: 0
- TrackBacks: 0
Webサイト閲覧の画面解像度やブラウザサイズ
- 2009年7月28日 17:46
- Web Design
Webデザインをする際、(ガイドラインがしっかりとある場合は別として)デザインの横幅を
いくつにするか、これ、いつも結構考えます。
でも、毎回ベストな解答は出ていないかも...
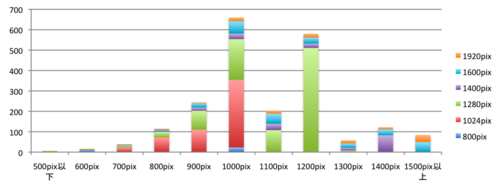
dIG iTさんのblogで、画面解像度や、ブラウザの閲覧サイズについてまとめてくれています。
これ、スゴく参考になるので、自分メモとして。
(無許可での転載なので、不都合な際は削除します。)
コレでみると、1000pxと1200pxでの閲覧が最も多いです。
800px以下での閲覧は、ほぼないと言ってもいいぐらい。
基本的には900px以上での閲覧をターゲットに絞ってもいいような感じです。
- Comments: 0
- TrackBacks: 0
Home > Web Design Archive