Home > セミナー Archive
セミナー Archive
CSS Nite @ GINZA vol.58
- 2011年8月18日 23:15
- セミナー
『業種別/目指したい雰囲気別のデザイントレンド考察』
- Comments: 0
- TrackBacks: 0
CSS Nite @ GINZA vol.55
- 2010年12月17日 10:31
- セミナー
- Comments: 0
- TrackBacks: 0
CSS Nite @ GINZA vol.48
- 2010年6月19日 17:29
- セミナー
- Comments: 0
- TrackBacks: 0
UX London 2010参加報告セミナー@ミツエーリンクス
- 2010年6月14日 12:41
- セミナー

- Comments: 0
- TrackBacks: 0
CSS Nite LP9.2 reprise@ ベルサール九段
- 2010年6月 6日 11:48
- セミナー
- Comments: 0
- TrackBacks: 0
ベースメントファクトリープロダクションの仕事術
- 2010年6月 6日 11:11
- セミナー
- Comments: 0
- TrackBacks: 0
CSS Nite @ GINZA vol.47
- 2010年5月21日 10:38
- セミナー

- Comments: 0
- TrackBacks: 0
月刊インタラ塾 第17回「福田敏也プレゼンツ 出張!777塾」
- 2010年2月24日 21:08
- セミナー


- Comments: 0
- TrackBacks: 0
CSS Nite @ GINZA vol.44
- 2010年2月19日 10:04
- セミナー
- Comments: 0
- TrackBacks: 0
北川一成デザイン専門クラス プレセミナー
- 2009年8月 3日 21:30
- セミナー
2009年8月3日(月)@宣伝会議
「北川一成デザイン専門クラス プレセミナー」に行ってきました。
GRAPHの印刷所の話や今までの仕事の話やなど
写真とともにいろいろと紹介されていました。
-------------------------
![]()
ちなみに、この「GRAPH」のロゴ、北川さんがいやいや家業の「北川印刷所?」に入られた際、
提案して作られたロゴだそうです。当時21歳。
ロゴが育って行った印象を受けました。
また、余談ですが、GRAPHでは現在も、営業から、デザイン→製版→納品→集金まで、
一人が案件の最初から最後までを担当されるそうです。
-------------------------
特に
の作例が多く紹介されていました。

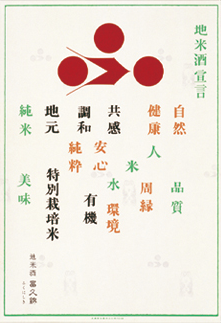
面白かったのが「富久錦」の話。
今までの「富久錦」のパッケージでもいいんですが商品全体を並べてみた時の
共通認識をより分かりやすいカタチで作成されたそうです。
商品によっては、あの「ふ」のロゴの入れ方や色、サイズを変化させるのですが、
全体で見た時に共通して「富久錦」の商品だということが分かる様に。

また、併設されている「ふく蔵」というお店(ご飯)のロゴも、
パッと見て「富久錦」のものだということが分かる様に
兄弟のようになっています。
その「ふく蔵」で出されるはし袋のデザインについては80種類×各3色のバリエーションがあります。
これは、メインのお客さんがリピーターということで、
席に着いた時に毎回飽きない様に工夫されたとのことです。
ちなみに「ふ」のロゴは、新幹線の移動中に「岐阜羽島」の駅に着いた時に
パッと思いついたものだそうです。
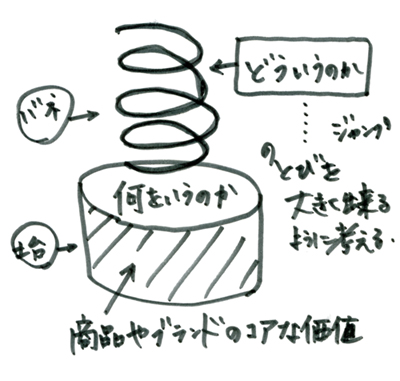
そこに、
1.ふ
2.く(反転させて)
3.稲穂
4.モミジの色(名所だそうです)
5.酒樽を積み上げた様子(●の部分)
という意味を持たせて、提案されたそうです。
こんな思いつきを没にしない大切さをおっしゃってました。
ただ、この思いつきにもレベルがあって、
それは「1000本」ノックに比例する!
やっぱりやればやるだけレベルが上がる、実践の大切さを強くおっしゃってました。
まさにその通りだと思います。
自分も日々出来るだけ心がけていますが、怠けることもあります。
いわく『分かると出来るは違う』
大切なことです。
少しずれますが、ニュートンの話を例に出されていました。
ニュートンがリンゴが落ちるのを見て万有引力に気付いたのも、
それまでの物理に関する基礎の積み重ね、毎日の努力があってこそ。
思いつき、ひらめきも、『感性と概念両方が大切』です。
最後に。
何度か出ていました『分かると飽きるは紙一重』
これも度々言葉にされていました。
そうそう、ホントに最後に『人間性』これが最後には何より大切。
デザインが出来るのはもちろんですが、その上で、もっとも大切なのはここだと。
まさに、そうだと思います。
今までにお目にかかった名の通った方はみなさんそうです。
本講義もぜひ受けてみたいのですが、お値段が良くないですね。
それだけの価値があるものだとは思いますが、ちょっと高いです。
それだけの覚悟を持って受講してくれ、という「宣伝会議」のメッセージでしょう。
検討します!
- Comments: 0
- TrackBacks: 0
宣伝会議セミナー 東京ディズニーリゾートのコミュニケーション戦略
- 2009年7月16日 19:21
- セミナー
- Comments: 0
- TrackBacks: 0
Home > セミナー Archive